Lodop打印
样例清单
1.
如何在页面内嵌入控件见样例一
2.
如何选材打印当前页面内容见样例二
3.
如何用代码生成打印页见样例三
4.
如何打印设计和定位套打见样例四
5. 如何控制纸张大小和连续打印见样例五
6. 如何输出多页长文档及双面打印见样例六
7. 如何定向输出见样例七
8. 如何打印图片见样例八
9. 如何用程序加载打印维护背景图见样例九
10 如何控制打印样式(STYLE)见样例十
11 如何直接打印条形码见样例十一
12 如何读写本地文件(如写WORD文档)见样例十二
13 如何让页内部分内容旋转见样例十三
14 如何按URL打印见样例十四
15 如何打印表格的页头页尾见样例十五
16 如何设置预览窗口大小见样例十六
17 如何发打印机指令或直接读写端口见样例十七
18 如何打印幅面高度不固定的票据见样例十八
19 如何内嵌显示及预览时包含背景图见样例十九
20 如何强制分页并预览多页卡片见样例二十
21 如何控制打印维护的功能权限见样例二十一
22 如何构建自己的纯WEB打印预览见样例二十二
23 如何居中打印超文本见样例二十三
24 如何选择界面皮肤见样例二十四
25 如何指定输出到哪页或仅预览见样例二十五
26 如何提高多页打印的性能见样例二十六
27 如何导出数据到Excel或图片文件见样例二十七
28 如何快速读取客户端系统信息见样例二十八
29 如何使用其它长度单位见样例二十九
30 如何分页输出页面内容见样例三十
31 如何打印表格的分页小计或合计见样例三十一
32 如何实现清晰的图表打印见样例三十二
33 如何实现甘特图等的图表打印见样例三十三
34 如何使用百分比%和满页打印见样例三十四
35 如何获得打印结果和程序代码见样例三十五
36 如何在设计过程中用js编辑内容见样例三十六
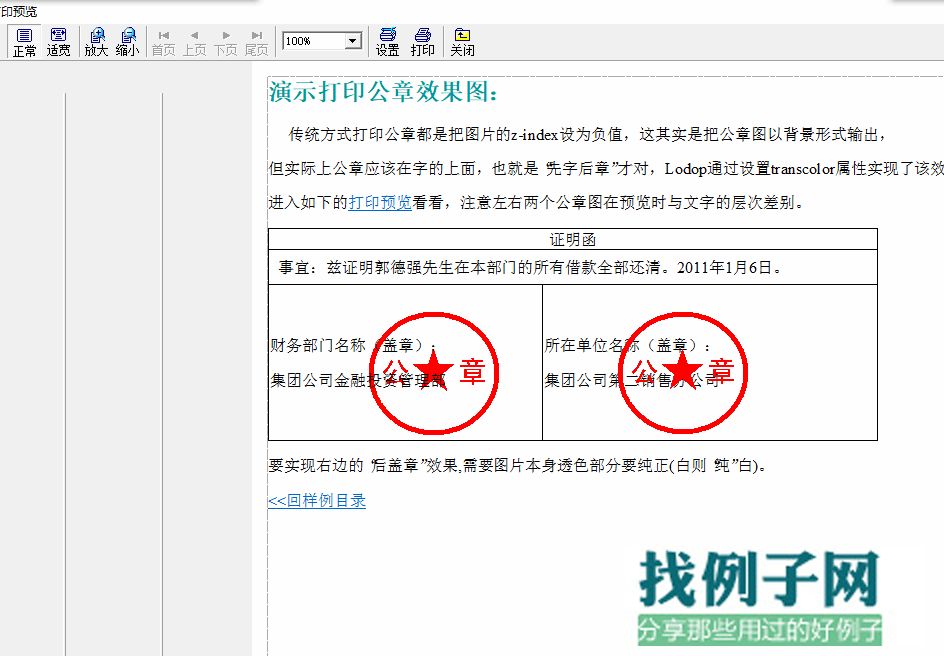
37 如何打印公章效果图见样例三十七
38 如何用BASE64编码输出图片见样例三十八
39 如何打印田字格、上划线等文本见样例三十九
40 如何进行数据格式转换见样例四十
41 如何把内容关联后按顺序打印见样例四十一
42 如何把整页内容缩放打印见样例四十二
43 如何分页打印综合表格见样例四十三
44 如何缩放打印单个超文本内容见样例四十四
45 如何获得打印状态及控制打印见样例四十五
46 如何设置右边距和下边距见样例四十六
47 如何嵌套打印LODOP自身见样例四十七
48 如何进行文字朗读见样例四十八
49 如何让某些页整体旋转见样例四十九
50 如何生成文档式模板见样例五十
51 如何获得打印任务的原始指令见样例五十一
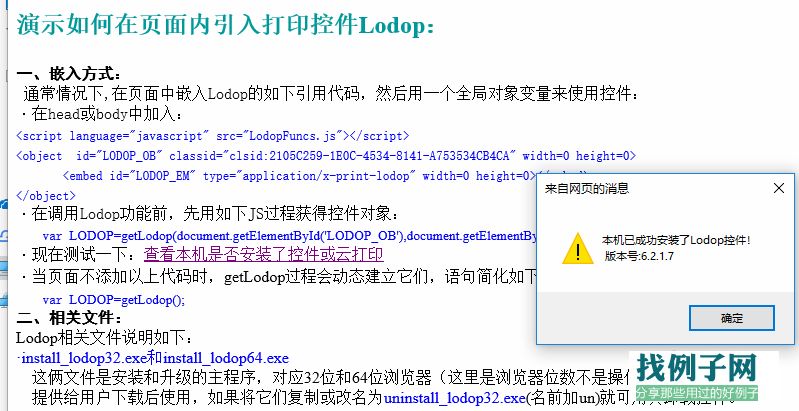
如何在页面内引入打印控件Lodop:
一、嵌入方式:
通常情况下,在页面中嵌入Lodop的如下引用代码,然后用一个全局对象变量来使用控件:
·在head或body中加入:
<script language="javascript" src="LodopFuncs.js"></script>
<object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0>
<embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed>
</object>
·在调用Lodop功能前,先用如下JS过程获得控件对象:
var LODOP=getLodop(document.getElementById('LODOP_OB'),document.getElementById('LODOP_EM'));
·现在测试一下:查看本机是否安装了控件或云打印
·当页面不添加以上代码时,getLodop过程会动态建立它们,语句简化如下(推荐):
var LODOP=getLodop();
二、相关文件:
Lodop相关文件说明如下:
·install_lodop32.exe和install_lodop64.exe
这俩文件是安装和升级的主程序,对应32位和64位浏览器(这里是浏览器位数不是操作系统位数),
提供给用户下载后使用,如果将它们复制或改名为uninstall_lodop32.exe(名前加un)就可用其卸载控件。
·LodopFuncs.js
该文件是个样例,里面包含JS过程getLodop,该过程根据浏览器类型来取用页面元素(object或embed),
从而兼容各种浏览器,同时检查控件是否安装、是否最新版本,
然后引导用户对应下载执行install_lodop32.exe文件或install_lodop64.exe。
·lodop实体文件
控件被安装后,其实体文件CAOSOFT_WEB_PRINT_LODOP.OCX和NPCAOSOFT_WEB_PRINT_lodop.dll
被自动安装在系统Program Files\MountTaiSoftware\Lodop目录下,开发者也可将其自主签名,
用其它方式发布。亲手制作CAB参考:http://blog.sina.com.cn/s/blog_721e77e50100ng1r.html
三、支持的浏览器:
目前Lodop支持IE系列、IE内核系列(遨游、360、世界之窗、搜狗、蚂蚁等)浏览器,以及
Firefox(火狐)系列、Chrome(谷歌)系列、Opera系列、Safari系列等各类浏览器,
以上安装程序为所有浏览器一次性安装完毕,不需要为各系列浏览器分别安装。








评论