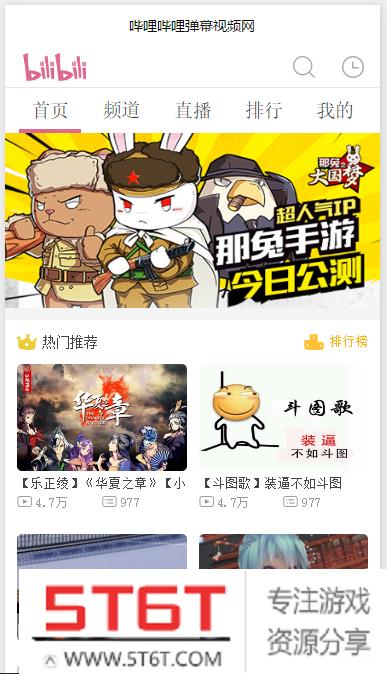
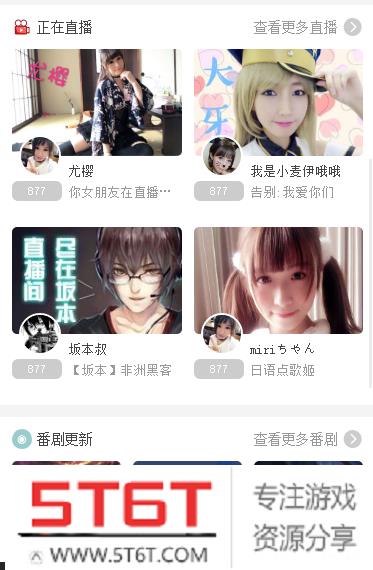
【例子介绍】微信小程序B站首页设计页面
【相关图片】
【源码结构】
.
├── B站首页界面设计:附详细教程
│ ├── 1.png
│ ├── 2.png
│ └── weapp-jief-bilibili-master
│ ├── LICENSE
│ ├── README.md
│ ├── notebooks
│ │ ├── 1.微信小程序-B站:前言准备.md
│ │ ├── 2.微信小程序-B站:需要先知道这些.md
│ │ ├── 3.微信小程序-B站:wxml和wxss文件.md
│ │ └── 4.微信小程序-B站:先把首页造出来.md
│ └── src
│ ├── app.js
│ ├── app.json
│ ├── app.wxss
│ ├── pages
│ │ ├── index
│ │ │ ├── index.js
│ │ │ ├── index.wxml
│ │ │ └── index.wxss
│ │ └── public
│ │ ├── footer.wxml
│ │ ├── header.wxml
│ │ └── item.wxml
│ └── resources
│ └── images
│ ├── 512a.png
│ ├── app_dl.png
│ ├── app_guide.png
│ ├── app_logo.v2.png
│ ├── back.png
│ ├── body.png
│ ├── channel.png
│ ├── channel@2x.png
│ ├── channel_advertise@2x.png
│ ├── channel_ent@2x.png
│ ├── channel_life@2x.png
│ ├── close_icon.png
│ ├── feedback.png
│ ├── handmake.png
│ ├── history-empty.png
│ ├── icons.png
│ ├── icons2.png
│ ├── index.png
│ ├── index@2x.png
│ ├── index_advertise.png
│ ├── index_ent.png
│ ├── index_fashion.png
│ ├── index_life.png
│ ├── logo.png
│ ├── more.png
│ ├── open-notice.png
│ ├── painting.png
│ ├── player_icon.png
│ ├── player_icon1.png
│ ├── player_icon2.png
│ ├── rank_icon.png
│ ├── share.png
│ ├── sports.png
│ ├── top.png
│ ├── tri_rank.png
│ ├── ui.png
│ ├── ui_3.png
│ ├── ui_3@2x.png
│ ├── weibo_guide.png
│ ├── wx_guide.png
│ └── x.png
└── 微信小程序B站首页设计页面_B站首页界面设计:附详细教程.zip
9 directories, 59 files





评论