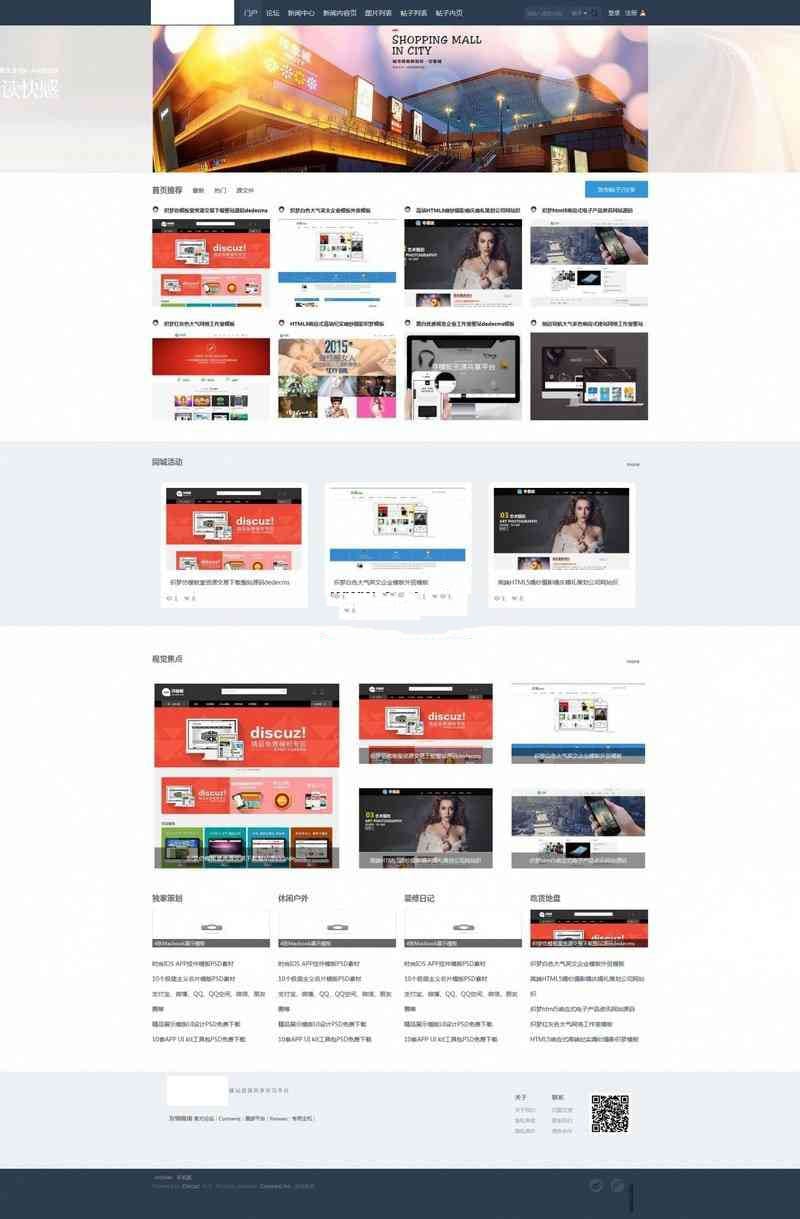
UI图片素材discuz论坛模板, 这是一套设计风格简约大气的图片素材分享类论坛模板。首页图片的焦点效果不错,很有感觉。幻灯片效果很棒,可惜是写死的,需要DIY修改代码和图片。刚拿 到此套源码时幻灯片还存在问题,无法左右切换。当然,我们已经修复了这个问题。此套模板设计到的页面还是比较多的,比如论坛首页,论坛列表页,论坛内容 页,文章列表页,文章内容页。这些都是会经常用到的页面。总的来说是一套很不错的论坛模板,适合于图片摄影类网站,素材分享类网站,淘宝购物类网站使用。
模板安装方法
1. 通过ftp工具,将模板文件里的 xunmoban_ui 目录上传到论坛模板目录template,安装xunmoban_ui风格,并设为默认!
2. 进入[系统设置]-[全局]-[站点功能],开启“门户”功能,并选中主导航
3. 进入前台门户首页,然后导入 “DIY导入数据” 文件夹中的“门户首页.xml”文件
4. 进入前台论坛首页,然后导入 “DIY导入数据” 文件夹中的“论坛首页.xml”文件
5. 打开任意一个版块列表页,然后导入 “DIY导入数据” 文件夹中的“贴子列表.xml”文件
6. 打开任意一个贴子页面,然后导入 “DIY导入数据” 文件夹中的“贴子内容.xml”文件
瀑布流设置方法
1. 进入后台[界面]-[界面设置]-[主题列表页]
2. 在“主题封面宽度”中填写:228(可自行根据页面调整宽度)
3. 在“主题封面高度”中,如需要瀑布流效果,不用填写。
4. 在[论坛]-[版块管理]中,选择需要开启图片模式的版块进行“编辑”
5. 在[扩展设置]的“开启图片列表模式”中选择:是
文章列表页面安装方法
1. 进入后台[门户]-[频道栏目]-[添加频道]
2. 在“列表页模板名”处选择:“寻模板ui列表页”
3. 在“文章页模板名”处选择:“寻模板ui内容页”
4. 在“启用”处选择:是;在“在导航显示”处选择:是
5. 打开“文章列表”列表页,然后导入 “DIY导入数据” 文件夹中的“文章列表.xml”文件
6. 在文章列表页下随意发布一篇文章,打开文章页面,然后导入 “DIY导入数据” 文件夹中的“文章内容.xml”文件
模板文件和导入数据下载
附件包含以下文件及目录(5T6T.COM自动生成)
导入数据/
论坛列表.xml
论坛内页.xml
论坛首页.xml
门户列表.xml
门户内页.xml
门户首页.xml
模板文件/
xunmoban_ui/
common/
css_space.css
extend_common.css
extend_module.css
footer.htm
header.htm
header_common.htm
pubsearchform.htm
forum/
discuz.htm
forumdisplay.htm
forumdisplay_fastpost.htm
forumdisplay_list.htm
viewthread.htm
group/
group_my.htm
index.htm
type.htm
home/
space_header.htm
portal/
index.htm
list_ui.htm
view_ui.htm
style/
css/
newry.css
img/
ad/
001.jpg
002.jpg
003.jpg
004.jpg
005.jpg
006.jpg
007.jpg
008.jpg
009.jpg
010.jpg
011.jpg
012.jpg
ad1.jpg
bbs_bg.png
cls.gif
dot.gif
fico_a.png
filter-bg.png
footer-bottom-icon-bg.png
footer-bottom-icon-bg-hover.png
fudong.gif
hot_top.jpg
icon-sd26986d847.png
icons.png
ls2_post_info_eng.png
pagination.png
postbtns2.png
qq.gif
qrcode_for_gh_d2cae8c50b74_100.png
search.png
js/
ie6png.js
if_005.js
jquery-1.js
jquery.foucs.js
scrolltop.js
discuz_style_www.xunmoban.com_ui.xml
preview.jpg
preview_large.jpg




评论