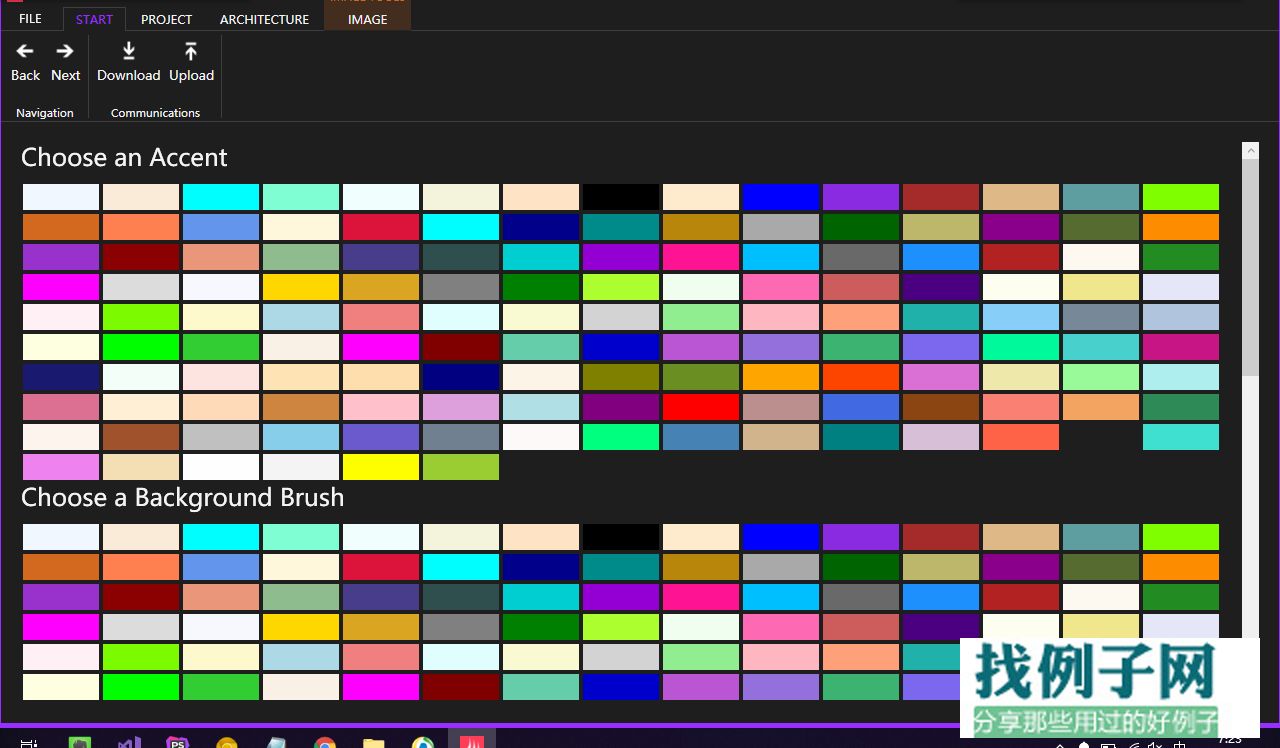
Ribbon 框架实际案例 <ui:RibbonWindow x:Class="Crystalbyte.Ribbon.Demo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:demo="clr-namespace:Crystalbyte.Ribbon.Demo" xmlns:p="clr-namespace:Crystalbyte.Ribbon.Demo.Parts" xmlns:ui="clr-namespace:Crystalbyte.UI;assembly=Crystalbyte.Ribbon" Title="Ribbon Controls for WPF" Width="1280" Height="768" MinWidth="640" MinHeight="400" Icon="Assets/crystalbyte.claw.png" UseLayoutRounding="True" WindowStartupLocation="CenterScreen"> <ui:RibbonWindow.ApplicationMenu> <p:ApplicationMenu /> </ui:RibbonWindow.ApplicationMenu> <ui:RibbonWindow.Ribbon> <p:Ribbon /> </ui:RibbonWindow.Ribbon> <ui:RibbonWindow.StatusBarItemsSource> <p:StatusBarItemsSource /> </ui:RibbonWindow.StatusBarItemsSource> <Border Padding="20"> <ScrollViewer> <StackPanel> <TextBlock FontSize="24" Foreground="{Binding Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType=ui:RibbonWindow}}">Choose an Accent</TextBlock> <ItemsControl Margin="0,10,0,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Button Command="{Binding ChangeColorCommand}" CommandParameter="accent"> <Button.Template> <ControlTemplate> <Border Width="80" Height="30" Background="{Binding Brush}" BorderBrush="Transparent" BorderThickness="2" /> </ControlTemplate> </Button.Template> </Button> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsSource> <demo:ColorItemsSource /> </ItemsControl.ItemsSource> </ItemsControl> <TextBlock FontSize="24" Foreground="{Binding Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType=ui:RibbonWindow}}">Choose a Background Brush</TextBlock> <ItemsControl Margin="0,10,0,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Button Command="{Binding ChangeColorCommand}" CommandParameter="background"> <Button.Template> <ControlTemplate> <Border Width="80" Height="30" Background="{Binding Brush}" BorderBrush="Transparent" BorderThickness="2" /> </ControlTemplate> </Button.Template> </Button> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsSource> <demo:ColorItemsSource /> </ItemsControl.ItemsSource> </ItemsControl> <TextBlock FontSize="24" Foreground="{Binding Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType=ui:RibbonWindow}}">Choose a Hover Brush</TextBlock> <ItemsControl Margin="0,10,0,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Button Command="{Binding ChangeColorCommand}" CommandParameter="hover"> <Button.Template> <ControlTemplate> <Border Width="80" Height="30" Background="{Binding Brush}" BorderBrush="Transparent" BorderThickness="2" /> </ControlTemplate> </Button.Template> </Button> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsSource> <demo:ColorItemsSource /> </ItemsControl.ItemsSource> </ItemsControl> <TextBlock FontSize="24" Foreground="{Binding Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType=ui:RibbonWindow}}">Choose a Foreground Brush</TextBlock> <ItemsControl Margin="0,10,0,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Button Command="{Binding ChangeColorCommand}" CommandParameter="foreground"> <Button.Template> <ControlTemplate> <Border Width="80" Height="30" Background="{Binding Brush}" BorderBrush="Transparent" BorderThickness="2" /> </ControlTemplate> </Button.Template> </Button> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsSource> <demo:ColorItemsSource /> </ItemsControl.ItemsSource> </ItemsControl> </StackPanel> </ScrollViewer> </Border></ui:RibbonWindow>
<ui:RibbonWindow x:Class="Crystalbyte.Ribbon.Demo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:demo="clr-namespace:Crystalbyte.Ribbon.Demo" xmlns:p="clr-namespace:Crystalbyte.Ribbon.Demo.Parts" xmlns:ui="clr-namespace:Crystalbyte.UI;assembly=Crystalbyte.Ribbon" Title="Ribbon Controls for WPF" Width="1280" Height="768" MinWidth="640" MinHeight="400" Icon="Assets/crystalbyte.claw.png" UseLayoutRounding="True" WindowStartupLocation="CenterScreen"> <ui:RibbonWindow.ApplicationMenu> <p:ApplicationMenu /> </ui:RibbonWindow.ApplicationMenu> <ui:RibbonWindow.Ribbon> <p:Ribbon /> </ui:RibbonWindow.Ribbon> <ui:RibbonWindow.StatusBarItemsSource> <p:StatusBarItemsSource /> </ui:RibbonWindow.StatusBarItemsSource> <Border Padding="20"> <ScrollViewer> <StackPanel> <TextBlock FontSize="24" Foreground="{Binding Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType=ui:RibbonWindow}}">Choose an Accent</TextBlock> <ItemsControl Margin="0,10,0,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Button Command="{Binding ChangeColorCommand}" CommandParameter="accent"> <Button.Template> <ControlTemplate> <Border Width="80" Height="30" Background="{Binding Brush}" BorderBrush="Transparent" BorderThickness="2" /> </ControlTemplate> </Button.Template> </Button> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsSource> <demo:ColorItemsSource /> </ItemsControl.ItemsSource> </ItemsControl> <TextBlock FontSize="24" Foreground="{Binding Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType=ui:RibbonWindow}}">Choose a Background Brush</TextBlock> <ItemsControl Margin="0,10,0,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Button Command="{Binding ChangeColorCommand}" CommandParameter="background"> <Button.Template> <ControlTemplate> <Border Width="80" Height="30" Background="{Binding Brush}" BorderBrush="Transparent" BorderThickness="2" /> </ControlTemplate> </Button.Template> </Button> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsSource> <demo:ColorItemsSource /> </ItemsControl.ItemsSource> </ItemsControl> <TextBlock FontSize="24" Foreground="{Binding Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType=ui:RibbonWindow}}">Choose a Hover Brush</TextBlock> <ItemsControl Margin="0,10,0,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Button Command="{Binding ChangeColorCommand}" CommandParameter="hover"> <Button.Template> <ControlTemplate> <Border Width="80" Height="30" Background="{Binding Brush}" BorderBrush="Transparent" BorderThickness="2" /> </ControlTemplate> </Button.Template> </Button> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsSource> <demo:ColorItemsSource /> </ItemsControl.ItemsSource> </ItemsControl> <TextBlock FontSize="24" Foreground="{Binding Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType=ui:RibbonWindow}}">Choose a Foreground Brush</TextBlock> <ItemsControl Margin="0,10,0,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Button Command="{Binding ChangeColorCommand}" CommandParameter="foreground"> <Button.Template> <ControlTemplate> <Border Width="80" Height="30" Background="{Binding Brush}" BorderBrush="Transparent" BorderThickness="2" /> </ControlTemplate> </Button.Template> </Button> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsSource> <demo:ColorItemsSource /> </ItemsControl.ItemsSource> </ItemsControl> </StackPanel> </ScrollViewer> </Border></ui:RibbonWindow>



评论