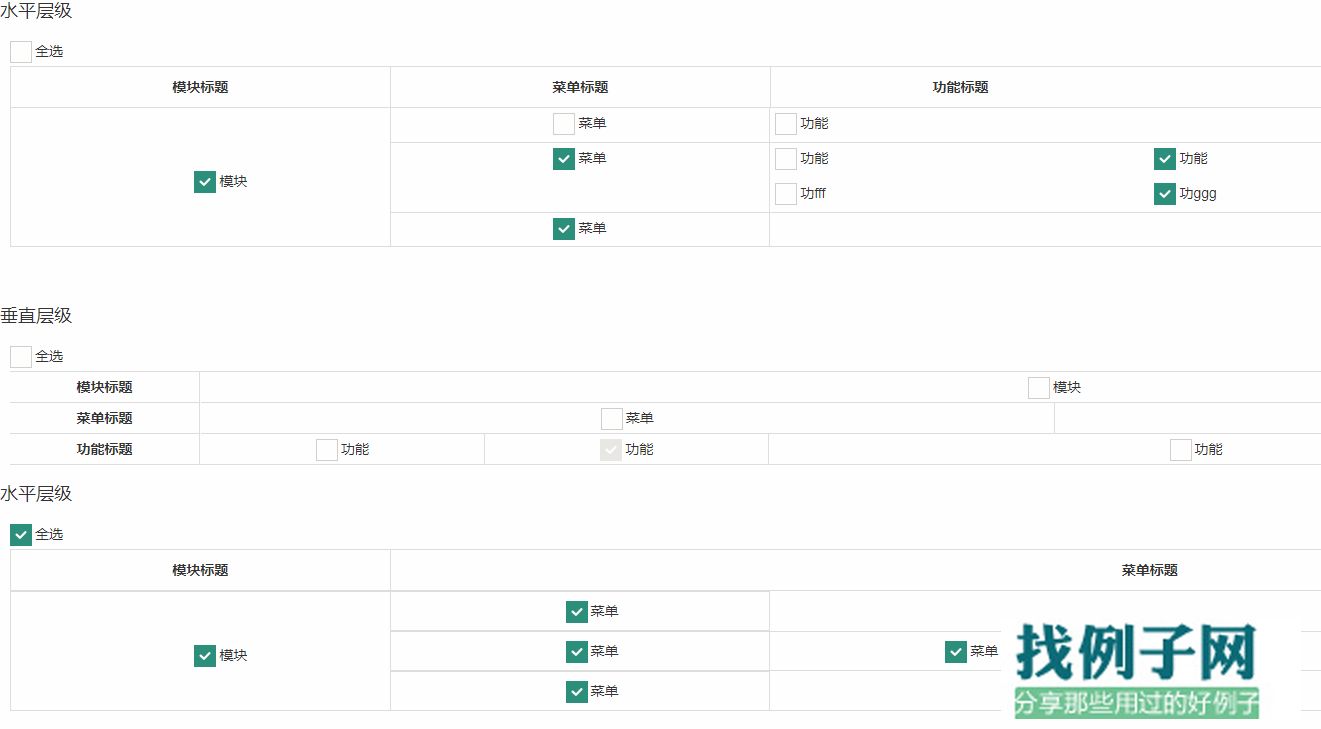
jQuery多级复选框选中代码 function isAllChecked(){
function isAllChecked(){
$(".all-checkbox").each(function() {
var $self = $(this) ,
all = $(this).find(":checkbox").not("[name='sales_group_id'],:disabled") ,
allChecked = $(this).find(":checked").not("[name='all-checked']") ,
thisAllCheckBtn = $(this).find(".all-checked [name='all-checked']");
thisAllCheckBtn.on("click",function(){
if($(this).get(0).checked){
$(this).prev("span.ui-checkbox").addClass('active');
$self.find(".levelDIV").find('input:checkbox').not(":disabled").prop('checked' ,true)
.closest('p.check-box').find('span.ui-checkbox').addClass('active');
}else{
$(this).prev("span.ui-checkbox").removeClass('active');
$self.find(".levelDIV").find('input:checkbox').not(":disabled").prop('checked' ,false)
.closest('p.check-box').find('span.ui-checkbox').removeClass('active');
}
});
if(all.length === allChecked.length){
thisAllCheckBtn.prop('checked' ,true).prev("span.ui-checkbox").addClass('active');
}else{
thisAllCheckBtn.prop('checked' ,false).prev("span.ui-checkbox").removeClass('active');
}
});
};
isAllChecked();



评论