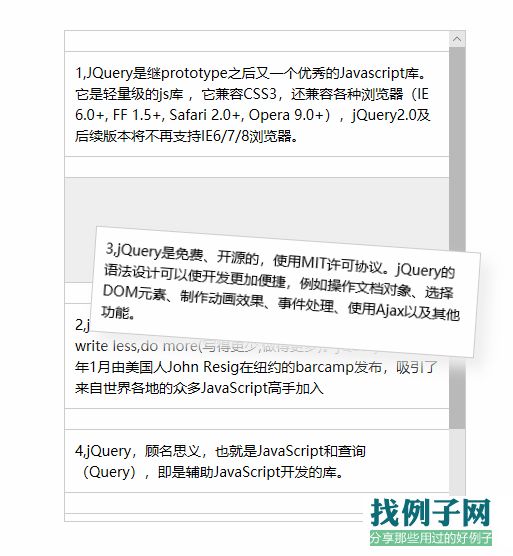
 <!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery任意拖动页面中元素代码</title><style type="text/css">#wrap{width: 400px;height: 470px;margin: 50px auto;padding-top: 20px;border: 1px solid #ccc;overflow: auto;overflow-x: hidden;position: relative;}ul{padding: 0;margin: 0;}li{padding: 10px;margin-bottom: 20px;border-top: 1px solid #ccc;border-bottom: 1px solid #ccc;font: 14px/1.5 "微软雅黑";list-style: none;cursor: move;}li:hover{background-color: #f6f6f6;}</style></head><body><div id="wrap"><ul><li>1,JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0 , FF 1.5 , Safari 2.0 , Opera 9.0 ),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。</li><li>2,jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入</li><li>3,jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。</li><li>4,jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。</li><li>5,2006年1月,jQuery的第一个版本面世,至今已经有10年多了(注:这个时间点是截止至出书时间)。虽然过了这么久,但它依然以其简洁、灵活的编程风格让人一见倾心。</li></ul></div><script src="js/jquery-1.11.0.min.js" type="text/javascript"></script><script src="js/ddsort.js"></script><script>$( '#wrap' ).DDSort({target: 'li',floatStyle: {'border': '1px solid #ccc','background-color': '#fff'}});</script></body></html>
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>jQuery任意拖动页面中元素代码</title><style type="text/css">#wrap{width: 400px;height: 470px;margin: 50px auto;padding-top: 20px;border: 1px solid #ccc;overflow: auto;overflow-x: hidden;position: relative;}ul{padding: 0;margin: 0;}li{padding: 10px;margin-bottom: 20px;border-top: 1px solid #ccc;border-bottom: 1px solid #ccc;font: 14px/1.5 "微软雅黑";list-style: none;cursor: move;}li:hover{background-color: #f6f6f6;}</style></head><body><div id="wrap"><ul><li>1,JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0 , FF 1.5 , Safari 2.0 , Opera 9.0 ),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。</li><li>2,jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入</li><li>3,jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。</li><li>4,jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。</li><li>5,2006年1月,jQuery的第一个版本面世,至今已经有10年多了(注:这个时间点是截止至出书时间)。虽然过了这么久,但它依然以其简洁、灵活的编程风格让人一见倾心。</li></ul></div><script src="js/jquery-1.11.0.min.js" type="text/javascript"></script><script src="js/ddsort.js"></script><script>$( '#wrap' ).DDSort({target: 'li',floatStyle: {'border': '1px solid #ccc','background-color': '#fff'}});</script></body></html>



评论